1. Faça login em cascade.unm.edu com suas credenciais UNM padrão.
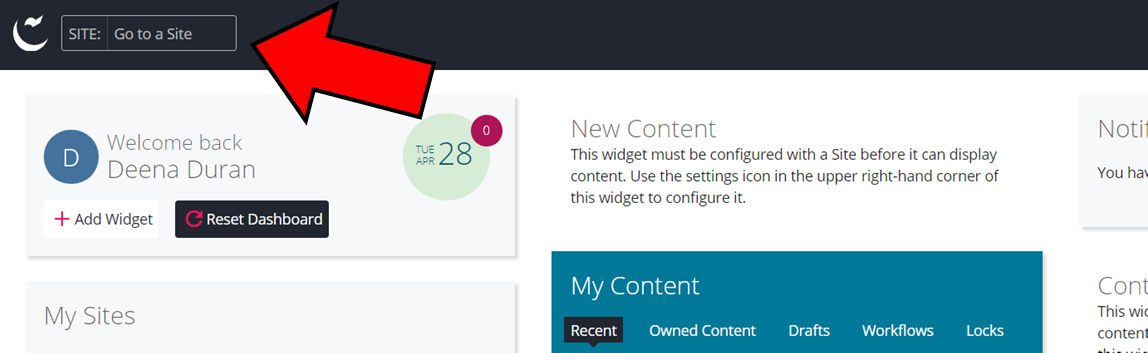
2. Clique em “SITE: Go to Site,” no canto superior esquerdo (Figura 1) Selecione o site que deseja editar. Provavelmente será encontrado em uma categoria maior (por exemplo, "Escola de Medicina" ou "Administrador HSC.")

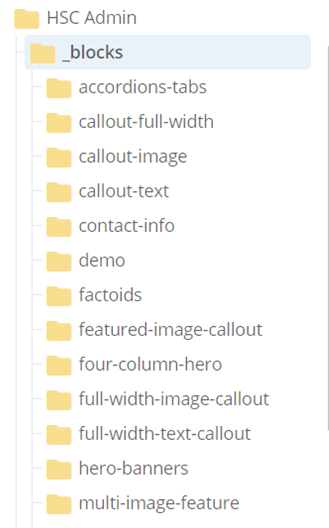
3. Aqui, você verá o layout da pasta grande. Você verá uma pasta intitulada “_blocos” onde criará todos os seus blocos (Figura 2).
DICAS:

4. Dentro da pasta “_blocks”, você verá muitas subpastas (Figura 2) Eles organizam seus blocos com base no tipo de bloco que você configurou. Consulte o guia de modelo que descreve a aparência desses blocos.
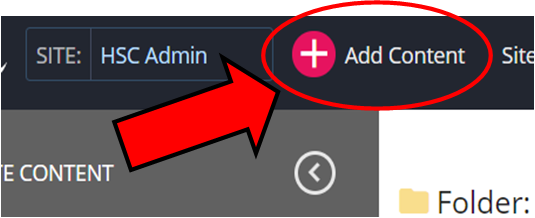
5. Depois de escolher o tipo de bloco que você usará, clique em “Adicionar Conteúdo” no canto superior esquerdo da página (Figura 3).

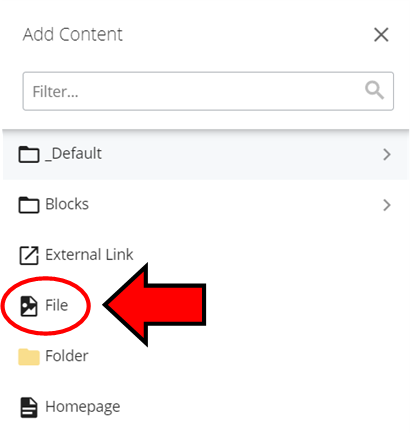
6. É aqui que você pode adicionar qualquer novo conteúdo, como blocos, arquivos (como fotos), páginas da web e pastas. Para nosso exemplo, vamos fazer uma “imagem de destaque”.

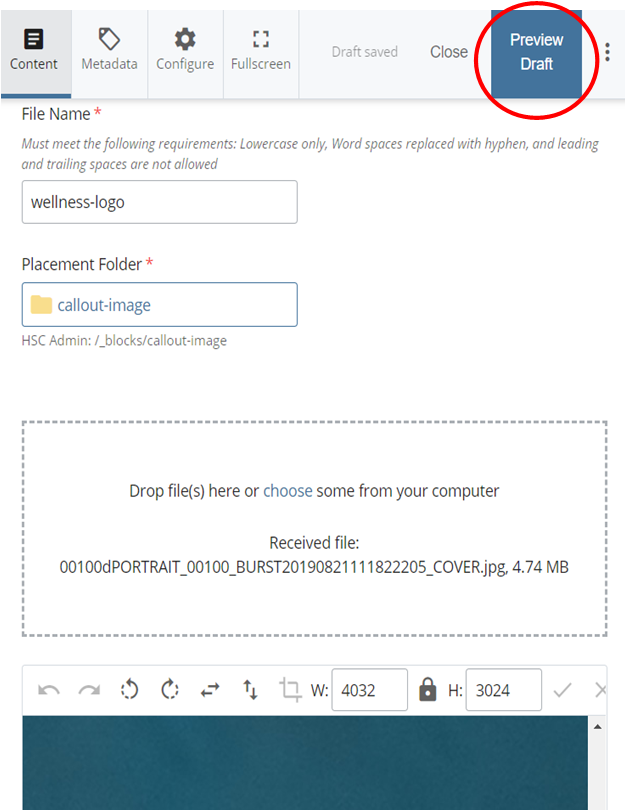
7. Primeiro precisamos fazer o upload da imagem que usaremos. Selecione o arquivo," (Figura 4) Selecione um destino no Cascade para salvar o documento. Carregue sua imagem e renomeie-a com as convenções de nomenclatura adequadas - sem espaços ou letras maiúsculas.
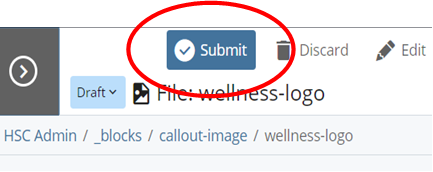
8. Quando terminar, visualize seu rascunho (Figura 5) e envie suas alterações (Figura 6).


9. Vá para “Adicionar Conteúdo,” (Figura 3) e selecione “Blocos”. Selecione o tipo de bloco que deseja criar. Para nosso exemplo, criaremos uma "imagem de destaque".
10. Renomeie seu bloco com algo que o diferencie de outras imagens de texto explicativo. Certifique-se de salvá-lo na pasta apropriada para o bloco. Se estiver criando uma imagem de frase de destaque, coloque-a na pasta “imagem de frase de destaque” dentro de “_blocks”.
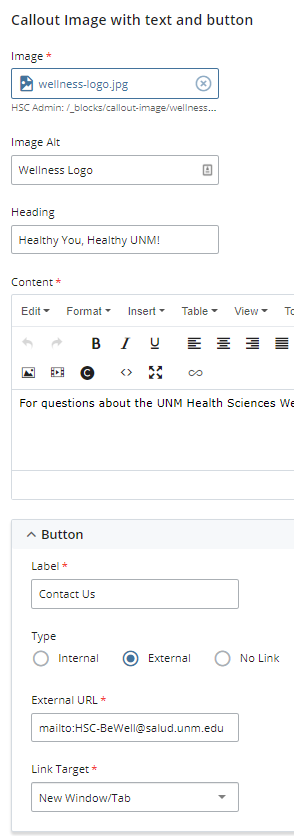
11. Escolha sua imagem com base em onde a salvamos anteriormente, na etapa 7. Adicione um título e seu conteúdo (Figura 7).

12. Para o botão, você pode adicionar um link interno ou externo, bem como um contato de e-mail (Figura 7).
13. Quando terminar, visualize o rascunho e envie.

14. Vá para a página da web que deseja editar. Deve estar disponível no menu de conteúdo do site. Depois de abrir a página, clique no botão editar no lado superior direito.
15. Adicione uma linha de conteúdo selecionando o sinal de mais verde.
16. Selecione o tipo correto de bloco que você está adicionando. Para este exemplo, adicionaremos nossa imagem de texto explicativo. Selecione o bloco específico que criamos. (Figura 8)
17. Visualize seu rascunho e envie. Agora você verá sua página da web com esse bloco atualizado (Figura 9)!